Dérive
This is a recent independent game that was completed for GMTK 2020 Jam. I worked in collaboration with Robin Beaurepaire. I was responsible for a lot of the art including the playable character, environment pieces, and the small biosphere where the two snails can be found (their names are Pomme & Biscotte).
Please feel free to play this short, cinematic game HERE!
This is my current personal project: Fish Game!
Fish Game is a short, narrative game where the player gets to interact with undersea creatures by delivering mail to them. There are many different kinds of creatures in Fish Game, each with their own personalities and needs. Some fish-people say that there are monstrous Were-fishes - bizarre wolf-like sea beasts with unique personalities - haunting the waters.
The game is a mash-up between Unreal's 3D environment and 2D interactive sprites!
My role is the game designer, animator, illustrator and musician! My partner uses Unreal to create the environment and settings and helps brings the designed interactions to life.
Goals:
create a longer game (1-2 hours)
develop unique personalities for all 30 characters
write dialogue for all 30 characters
learn basics of Unreal
tell a story about an undersea world
What I Learned:
This game is still in development and it's very early on for us. The most challenging aspect for me is developing the confidence to apply my skills to different aspects of the game design process beyond the visuals. I am really enjoying thinking up all these different stories for the sea creatures and bringing those stories to life!
Romanceable characters from my friend Raph's game, Infinite Lover! <3
I got to make some very quick characters for my amazing friend Raph's game, Infinite Lover! I wanted to make cute non-binary characters with unique styles and different feels. I really love the platforming mechanics that Raph made and I can't wait to collaborate with them more!!
Protagonist design!
Screenshot from Infinite Lovers
Love the mechanics in this game!
The Littlest Wind Whale is the first game I created independently. I used a game jam as a deadline so that I would focus on adapting a tutorial as opposed to creating something from scratch. I followed a Construct2 tutorial for a top-down shooter in order to scope my project goals.
As someone who prefers to create non-violent games, I decided to alter the gameplay. Instead of shooting, the whale blows bubbles at nearby creatures to turn them into friends! Rather than keeping the counter at the top to record enemy deaths, I used it to track how many friends the whale made.
Goal:
to complete a playable game in 12 hours
follow Construct2 tutorial to learn basics
adapt backgrounds, assets, and create music
What I Learned:
The greatest challenge with this project was being able to adapt beyond the limits of the tutorial. There is a lot of information on Construct2, but each tutorial has a different author and intended purpose. It was challenging to incorporate elements beyond the original top-down shooter tutorial because.
If I were to make this project again, I would focus on a simple animation for the creatures I drew so that the scene would be more dynamic. I would change the sizes for each asset to reflect some more realistic proportions and include new static assets for the setting for liveliness.
Tools Used:
Construct2
Illustrator
Photoshop
Small Pet Friend was created at the Pixelles workshop on how to create Tamagotchis. In preparation for this workshop, I created a series of assets that I hoped to use.
I wanted to make something a little weird and playful. I used Illustrator to put a few different eggs and aliens together and made short 3-frame animation cycles.
Due to time constraints, the workshop had to end after we were able to put our first assets into the game. We were able to upload our own background, input values for "Happiness" and "Hunger" and we created a "death state" for the Tamagotchi as our final task. I'm happy that the animation cycle for the shower (hold left-click over the shower icon) turned out so beautifully!
Goal:
learn the basics of Stencyl
create a Tamagotchi-like game
include unique animations for each game asset
develop 4 unique states for the Tamagotchi-alien
What I Learned:
It was my first time using Stencyl and I enjoyed learning how to introduce variables as well as develop causality. Stencyl has great visual communication, which helped me navigate some of the more complicated programming knowledge required. I originally thought that the scope for the workshop was feasible, and it was important to see how even a limited scope can prove difficult to complete!
My favourite part of this process was implementing the animation cycle correctly for the shower icon. I can see that my passion for game development lies in creating visuals for games as well as designing the overall game. I come into each project with a strong vision for what I'd like to create, and I can understand and adapt when the project needs to change.
Tools Used:
Stencyl
Illustrator
Audacity
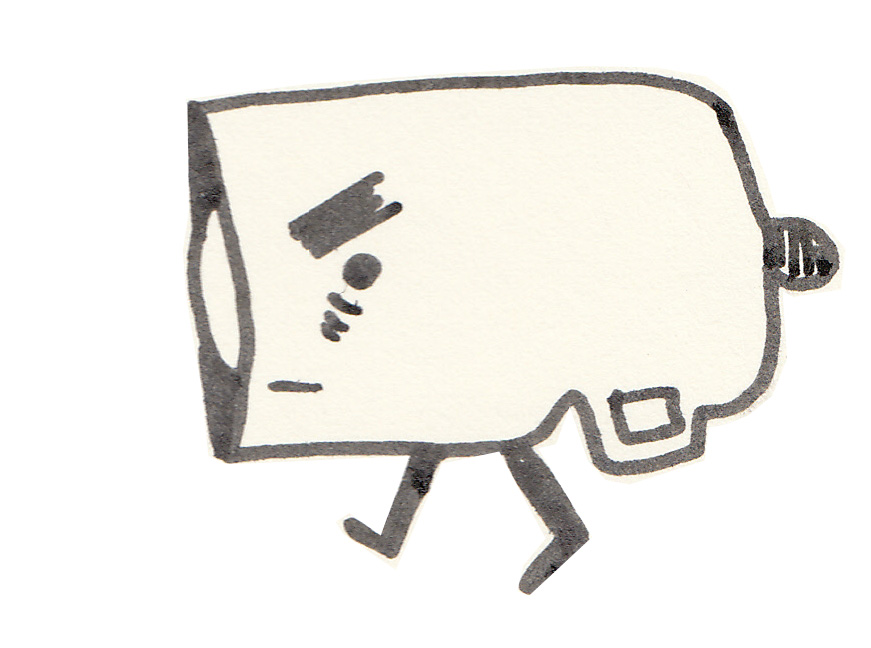
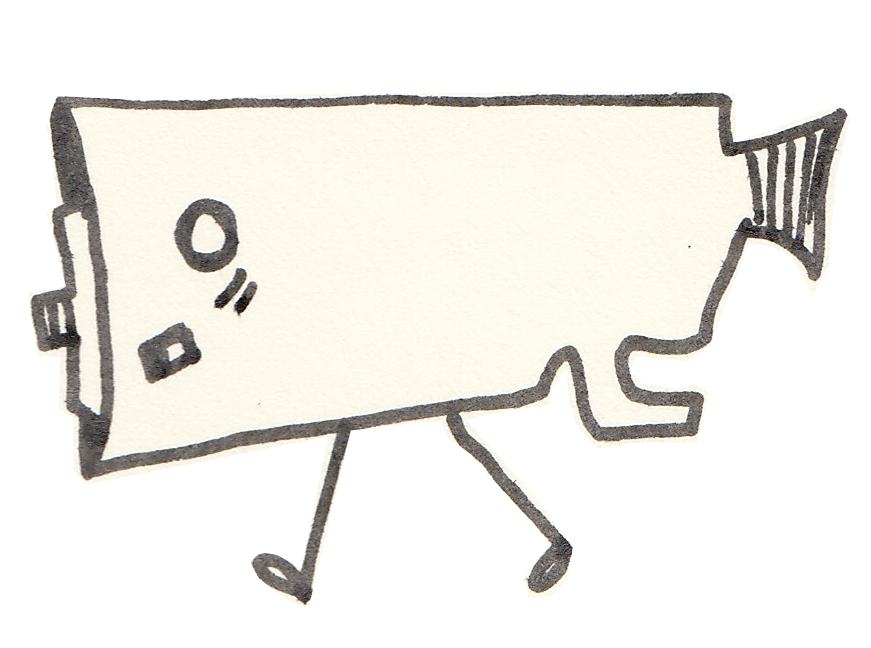
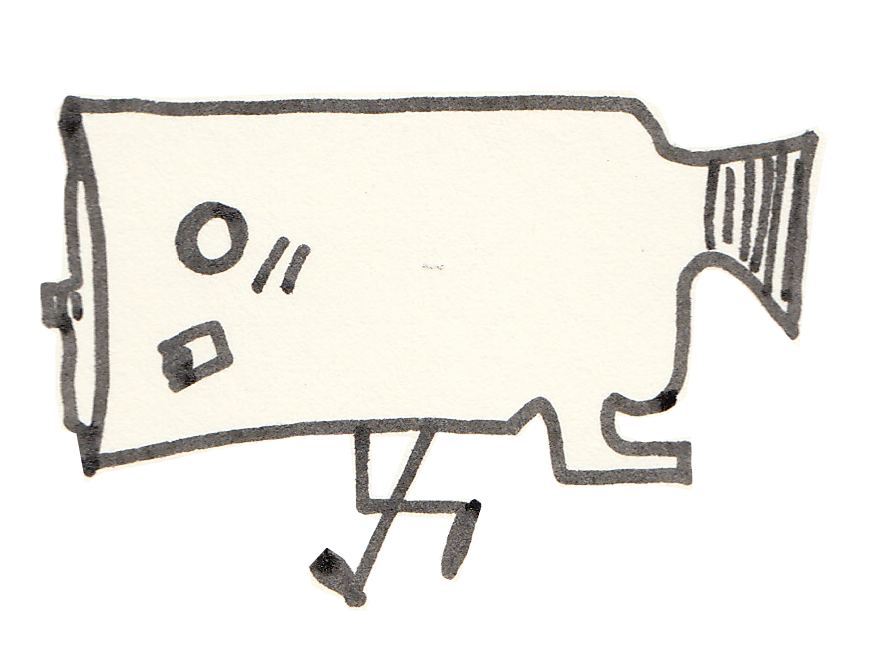
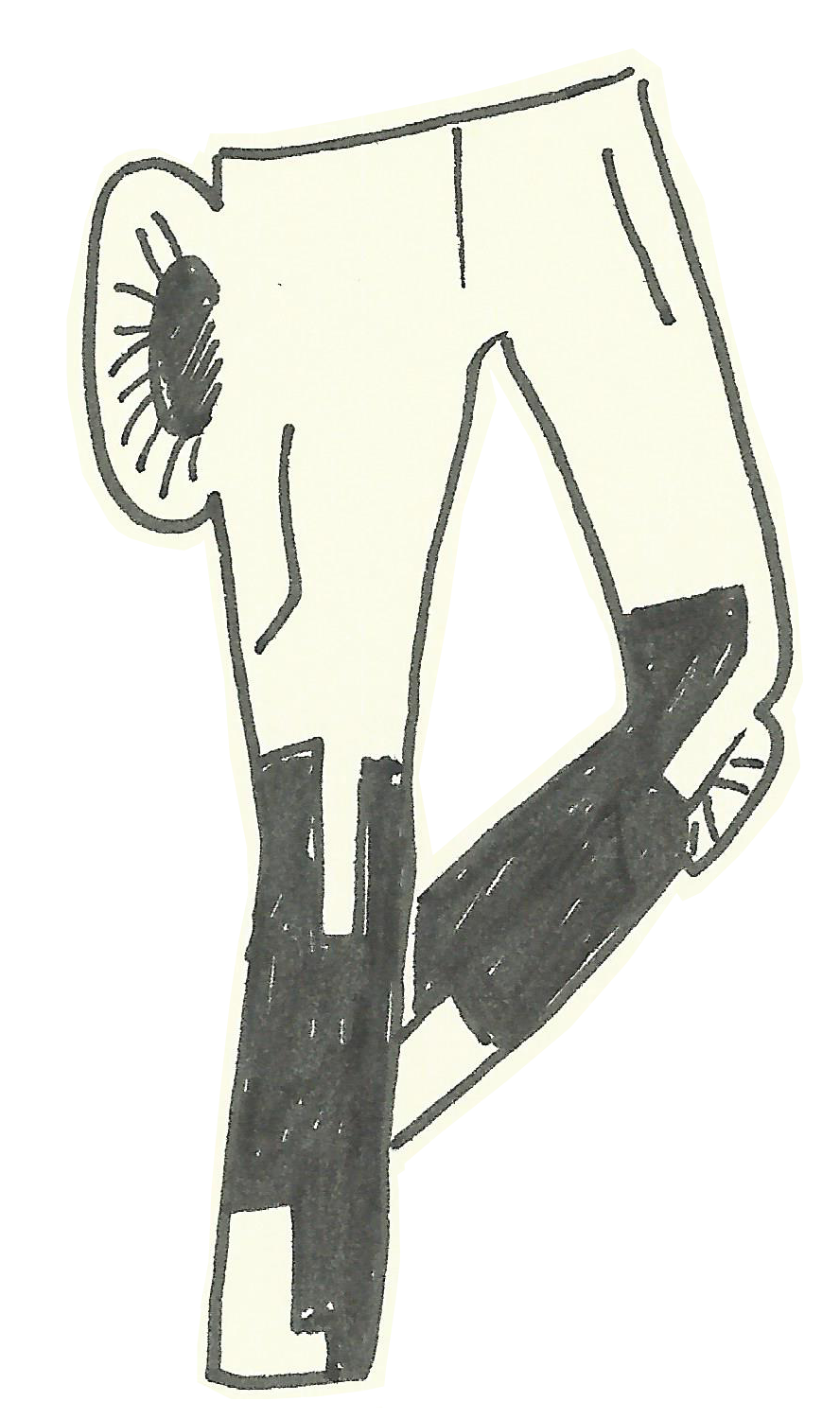
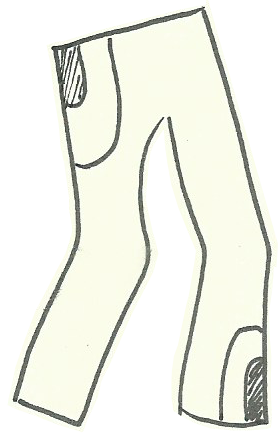
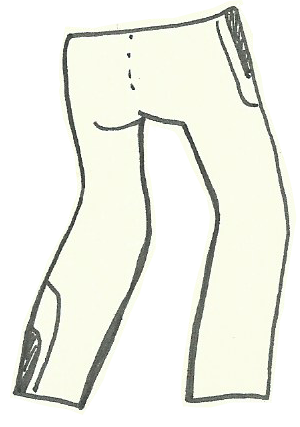
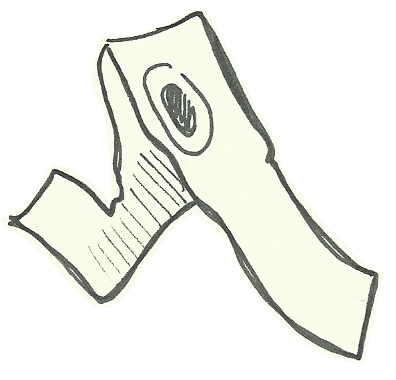
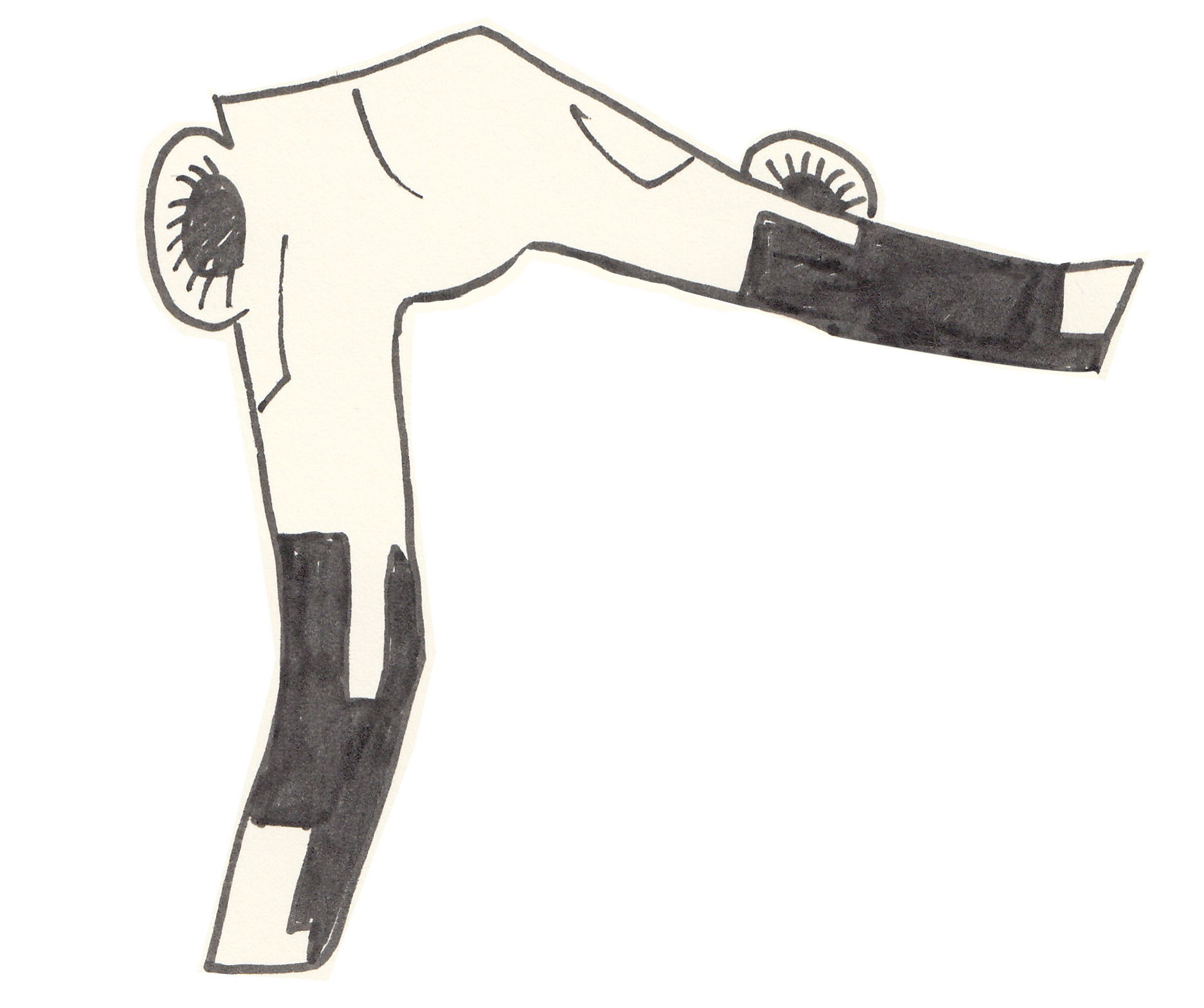
Pants, Pants Revolution
Pants, Pants Revolution (which appears to have been removed from the Internet, RIP) was a game I made with Nick Kornek, Louis Sciannamblo, and Monster King for the GAMERella game jam in 2014. It was my first time working with a team. Nick and Louis encouraged me to work on the design and pitch the game informally!
The theme for the game jam was "Boss Pants." Pants, Pants Revolution is a game about people coming together to form bossed-up pants to take down their oppressor! We often see that those who speak the loudest and who look and act like bosses are rarely the people who should be in charge. When we all work together, we can do anything!
I drew most of the assets and animation frames by hand and scanned them. I was surprised by how time-consuming just creating the assets were, but I loved making some simple cartoonish characters. We wanted the people-characters to look like they might be patches on pants! My favourite assets to create were the oppressor, Megaphone Man, and the super-pants!
Goal:
create a playable game with a small team about bossiness
be an equal contributor to the team
have fun; don't let limitations of skills intimidate me out of participating
What I learned:
This was my first real game jam, and my first real experience as a creator on a team. Though I had made some games with Cameron Kunzelman before, my actions were limited. In the GAMERella jam, I was able to learn vocabulary to help me participate more fully in conversations around games! I also discovered how much I enjoyed being part of a team as opposed to an individual creator.
Tools Used:
Pen and paper
Photoshop
Unity
All images on this page belong exclusively to Tara Ogaick! Please do not use without permission, thank you!